An analogy to describe JavaScript and its relationship to HTML and CSS.
If you were to build a car you would use HTML
Now when you want to make the car look good interior exterior paint job you would use CSS
JavaScript would represents the engine for e.g whenever i want to go forward i would step on the pedal and if i want to turn left i would
use the indicators and the left lights would turn on
Explain control flow and loops using an example process from everyday life.
Control flow is when the computer runs code from top all the way to the bottom unless it comes across conditionals or loops which change the control flow. Its like when your reading a book but your thinking of what your gonna eat for dinner then realise that you forgot where you at on the page so you have to start again
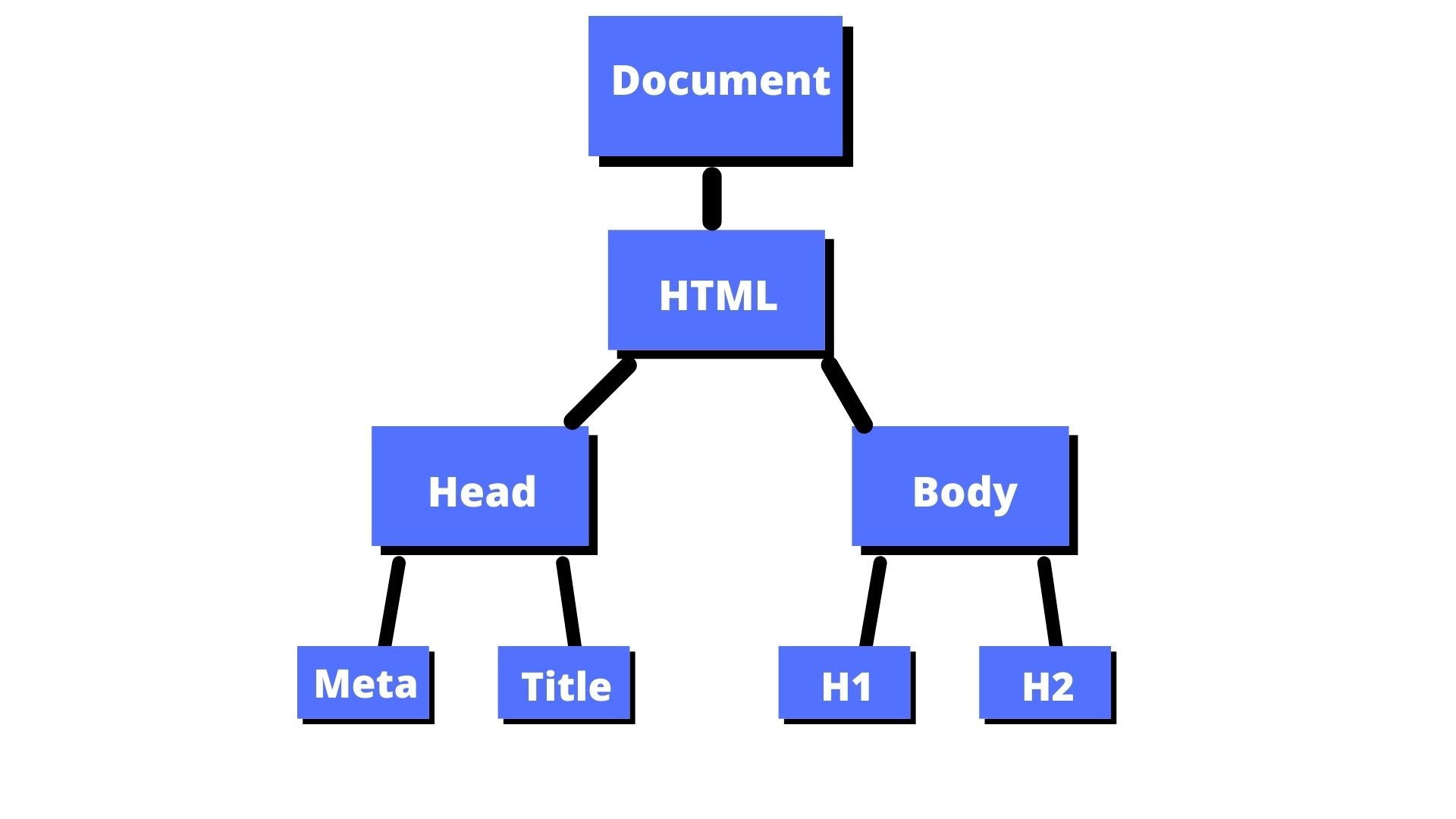
Describe what the DOM is and an example of how you might interact with it.

The Document Object Model (DOM) is an application programming interface (API). Its like a master key of web design. The dom can be used to manupilate a web pages design in any way you like.
Explain the difference between accessing data from arrays and objects.
An array is a way of arranging things in rows and columns. If you were to buy things like an [Apple, Watermelon,
or potatoes], the items are lined up to create an array and you can access it by using numerical index. You have to start counting from 0 when your trying
to access the items in the array for e.g if you want to access Watermelon you would code [1]
Objects is a container in JavaScript which contain properties and can store a collection of data. Its sorted of like an array
Explain what functions are and why they are helpful.
Functions are code that perform a specific job. Functions take in information (arguements), process it, and "return" a result. a function can be used (called) over and over and over again to perform the task that is assigned to it